
Automatize seus fluxos de trabalho recebendo dados em tempo real sempre que alguém preencher um formulário.
Entrega de Dados em Tempo Real: Receba dados instantâneos enviados para seus sistemas assim que um formulário for enviado.
Assinatura de Carga: Garanta a autenticidade dos dados com cargas assinadas com HMAC SHA256.
Verificação SSL: Aproveite a transmissão de dados segura com a verificação SSL para entregas de carga.
Cabeçalho Personalizado: Adicione um cabeçalho personalizado à sua carga de webhook para maior flexibilidade.
Configuração Fácil: A configuração da integração de webhook é simples com uma interface de configuração simples.
Automatização de Fluxo de Trabalho: Acione fluxos de trabalho automatizados em outros sistemas com dados em tempo real de seus formulários.
Segurança de Dados: Recursos de segurança aprimorados garantem a integridade e autenticidade dos dados recebidos.
Integração Sem Costura: Integre o Yay! Forms com seus sistemas existentes de forma eficiente.

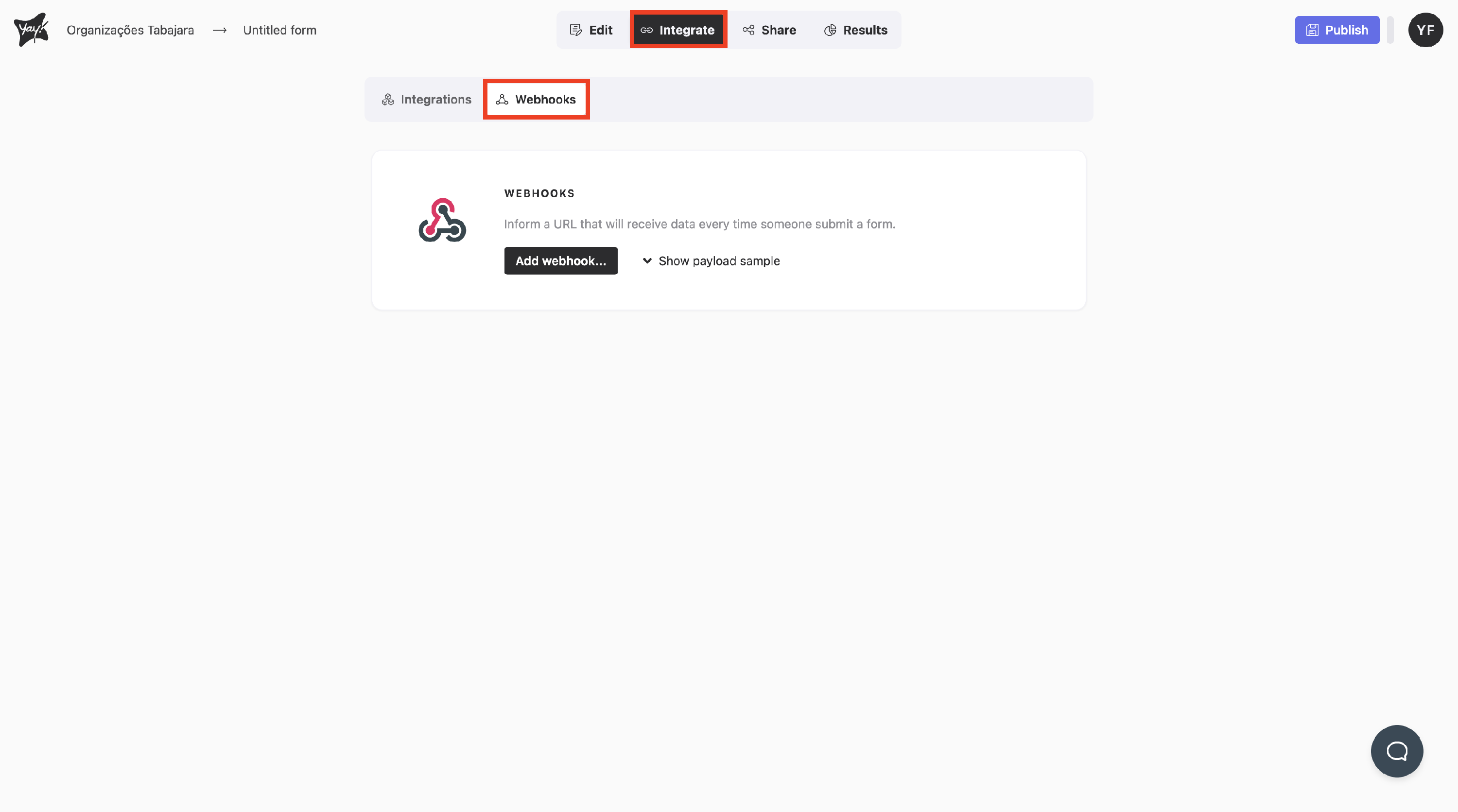
Para integrar um webhook que envia dados de quando alguém envia um formulário, clique em Integrate, depois Webhooks


Yay! Forms também oferece recursos de segurança para melhorar a integridade e a confiabilidade das integrações do tipo webhook. Eles são:
Essas funcionalidades aprimoraram a experiência do usuário e garantem a segurança das Webhooks no Yay! Forms. Para utilizar essas opções acesse o tela de edição da webhook:
